春节闭关:写给2019年8月10日的自己
春节不出门,不社交,避开热闹,避开人群。受朋友闭关写书的启发,我也独处梳理平时积累的想法,完成了5篇初稿,会陆陆续续更新为信息素养谈的系列文章。算是给2019年一个不错的开头。

本篇为第一篇,主要谈现阶段对“信息素养”的一点粗浅认知,重点是:
- 一个隐喻:信息-食物隐喻
- 一个模因:信息食用图谱
- 最小行动:画图倡议
1.0 信息-食物隐喻 Information is food
人类借用空间隐喻认知时间,而借用食物隐喻认知信息。
从人类进化的初期,一直到一个世纪以前,食物与信息都对人有至关重要的作用。食物能够给人提供热量,一条「哪里有食物」的信息就能够帮助人们存活下去。
大脑在消化信息的过程中,扮演的角色等同于人类的胃。 那么信息过载造成的大脑认知负荷,等同于暴饮暴食而造成的胃部消化不良;食用不同的食材,给身体提供不同的营养素,那么不同种类的信息,也调动人不同的情绪体验,激发对应的精神状态,以滋养自身的灵魂。
强科学主义的今天:江山代有才人出,各领风骚数百年。
- 有专业的健身房和私人教练,教授如何科学锻炼
- 有专业的保健品公司和营养师,教授如何合理搭配每日摄入营养
- 那么是不是应该有专业人士分享,如何借助科技合理食用和吸收信息呢?
尤其我们生在信息爆炸时代,每天会被动接收大量信息,如何更好在这个时代生活?
气定神闲,从容不迫,面朝大海,春暖花开。
1.1 信息茧房 Information mortuary
JP Rangaswami 在 TED 的演讲——信息即食物。针对现在的食物富足,我们发展出了许多健康的饮食方式,由此启发,我决定求助生活中一直践行的极简主义,实行「信息节食」。

除了断舍离:信息节食,或更换优质信息源食用。
更重要的是:用更高效的方法加工、处理、食用、消化、吸收信息
- 不因为暴饮暴食,让大脑信息过载、消化不良
- 不因为偏食厌食,让大脑信息贫乏,营养不良
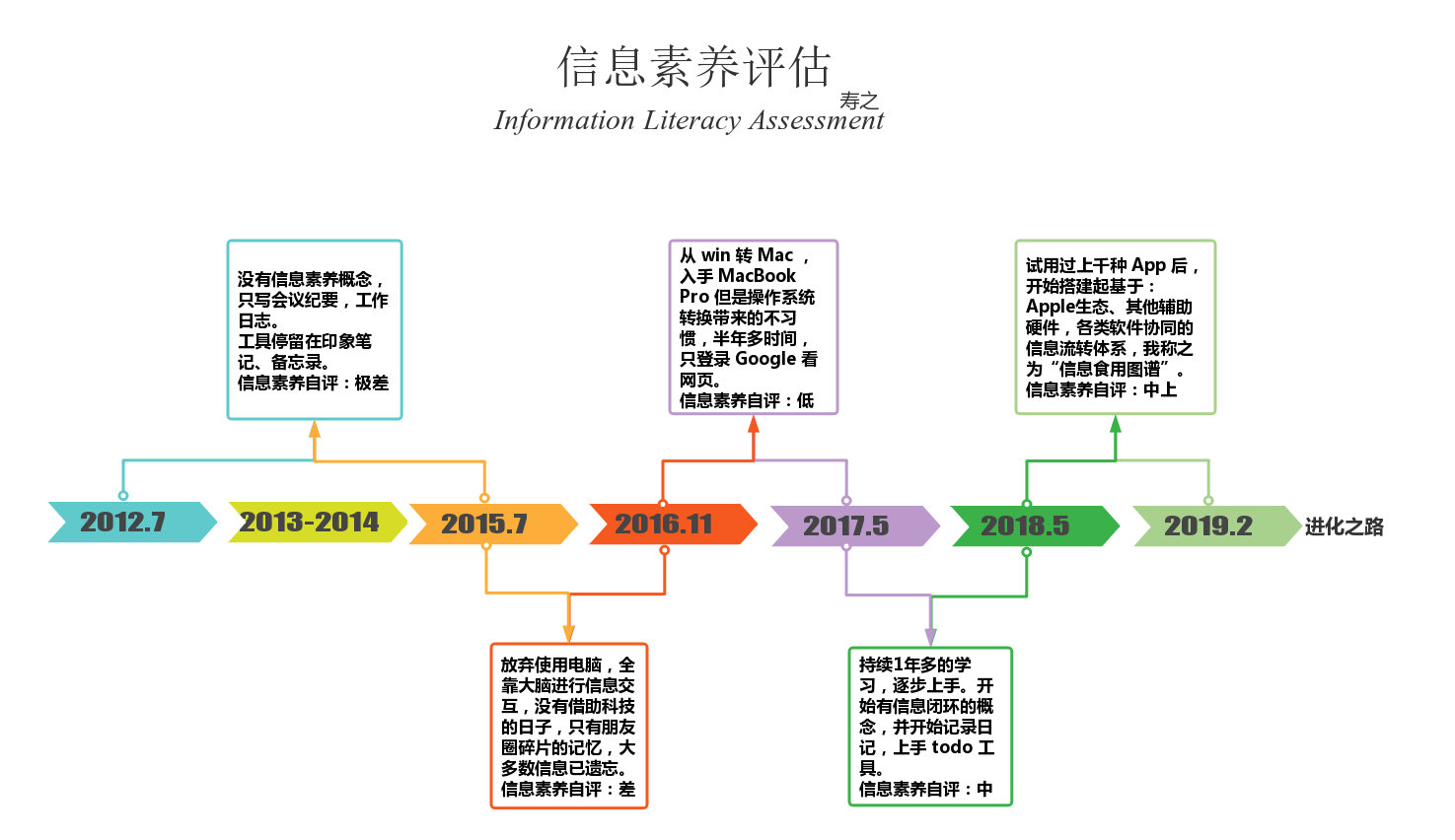
2.0 信息素养评估 Information Literacy Assessment
受如何高效食用信息的想法启发,我回顾了自身发展,不同时期的信息食用方式:
 12年-15年,可以看到的是在没有信息素养这个概念期间,大量信息都流失掉了。也就是没有好的餐具和加工方式的情况下,大量信息的营养都流失掉,并没有被自己消化吸收。
12年-15年,可以看到的是在没有信息素养这个概念期间,大量信息都流失掉了。也就是没有好的餐具和加工方式的情况下,大量信息的营养都流失掉,并没有被自己消化吸收。
尤其15年-16年,完全放弃电脑的那段暗黑岁月,又恰逢处在一个同侪氛围很棒,信息高密度的创业社区里,每天都会激发并交互大量信息,我几乎以原始人的方式,完成了这次肉机升级(大脑比喻成计算机,我的 CPU 应该从单核升到了双核吧。这么安慰自己)但是依然流失了很多高质量的信息,等同于信息营养过剩,我却只吸收了一小部分。
16年-17年,度过半年切换系统的不适应期,本着内在动机,逐步走上正轨,开始剥削机器人、在已有的体系里,吸收效率更高的智能软硬件,并且数据云化。
18年开始,稳定吸收体系的同时,有意识的更换更高质量、高营养的信息源,开始刷论文、电子书、沉迷 YouTube ,更重要的是建立了自己的信息输入输出规约,完美的锁住了信息的营养,避免流失。这部份方法论,合适的时候单开一章来谈。
19年了,春节已过,然而我的信息素养进化之路,才刚刚起步。多多向各位大神、黑客取经,开启全新的世界。
2.1 信息食用图谱 Information edible map
分别于2018年5月份信息分析课程期间,总结当时的信息全局图一张,以及19年春节后目前的信息食用图谱一张。手机观看时可放大图片,或电脑端打开食用。
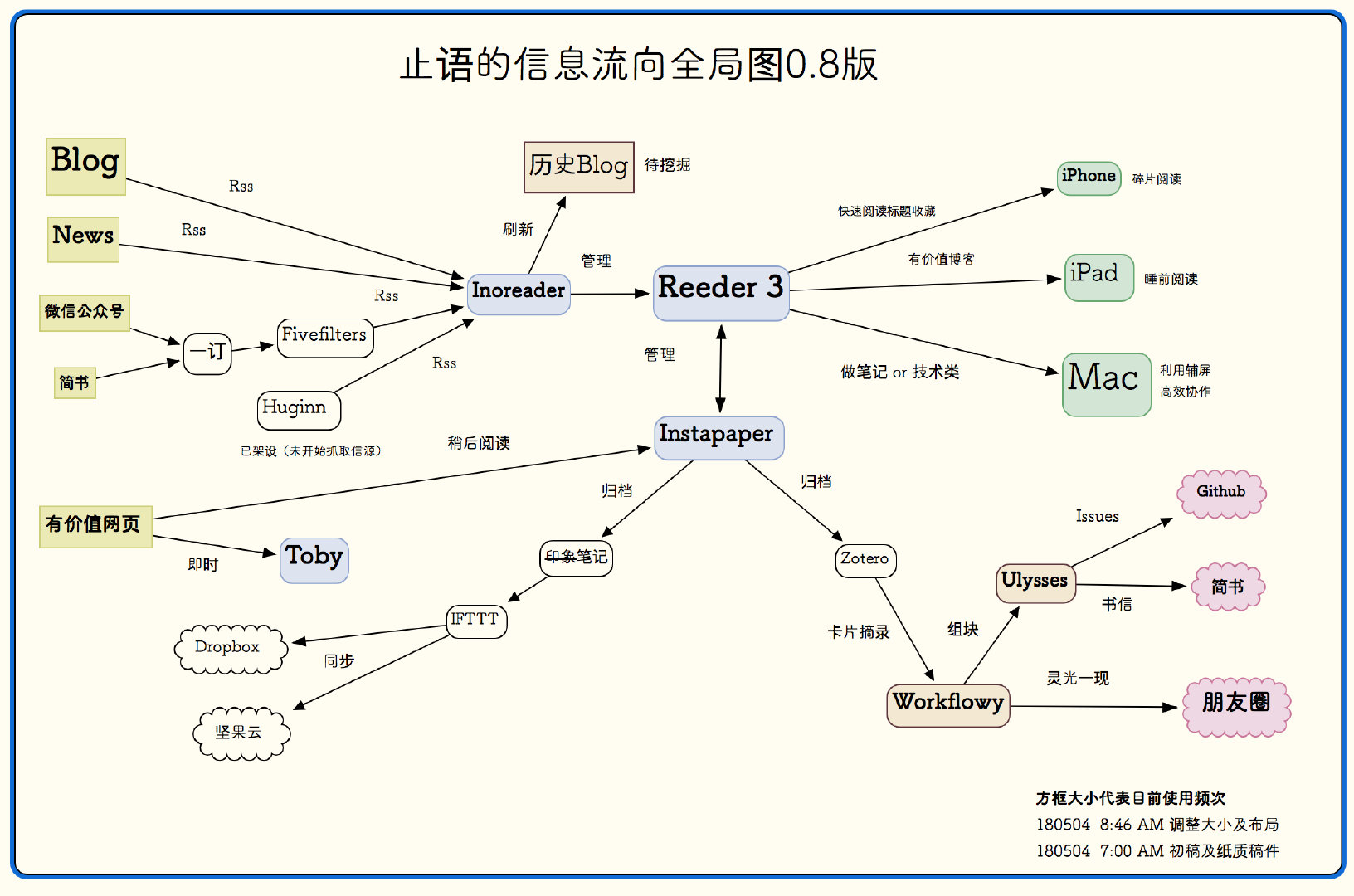
2.1.1 信息流向全局图 0.8 版 20180504
 可以看到的是,9个月前自己对信息的认知,主要在:
可以看到的是,9个月前自己对信息的认知,主要在:
- 输入端:RSS 抓取 blog 、微信公众号文章、Huginn 监控全网感兴趣信息,而统一信息源在 Reeder3 中阅读。
- 阅读端:不同大小屏幕,iPhone用于通勤阅读、iPad用于电子书及做笔记、辅助屏幕用于看长文章或重点阅读。
- 输出端:WorkFlowy用于卡片输出及日记、zotero 用于论文、Ulysses写文章并发表简书。
- 备份端:印象笔记备份坚果云,Dropdox 国内被墙。
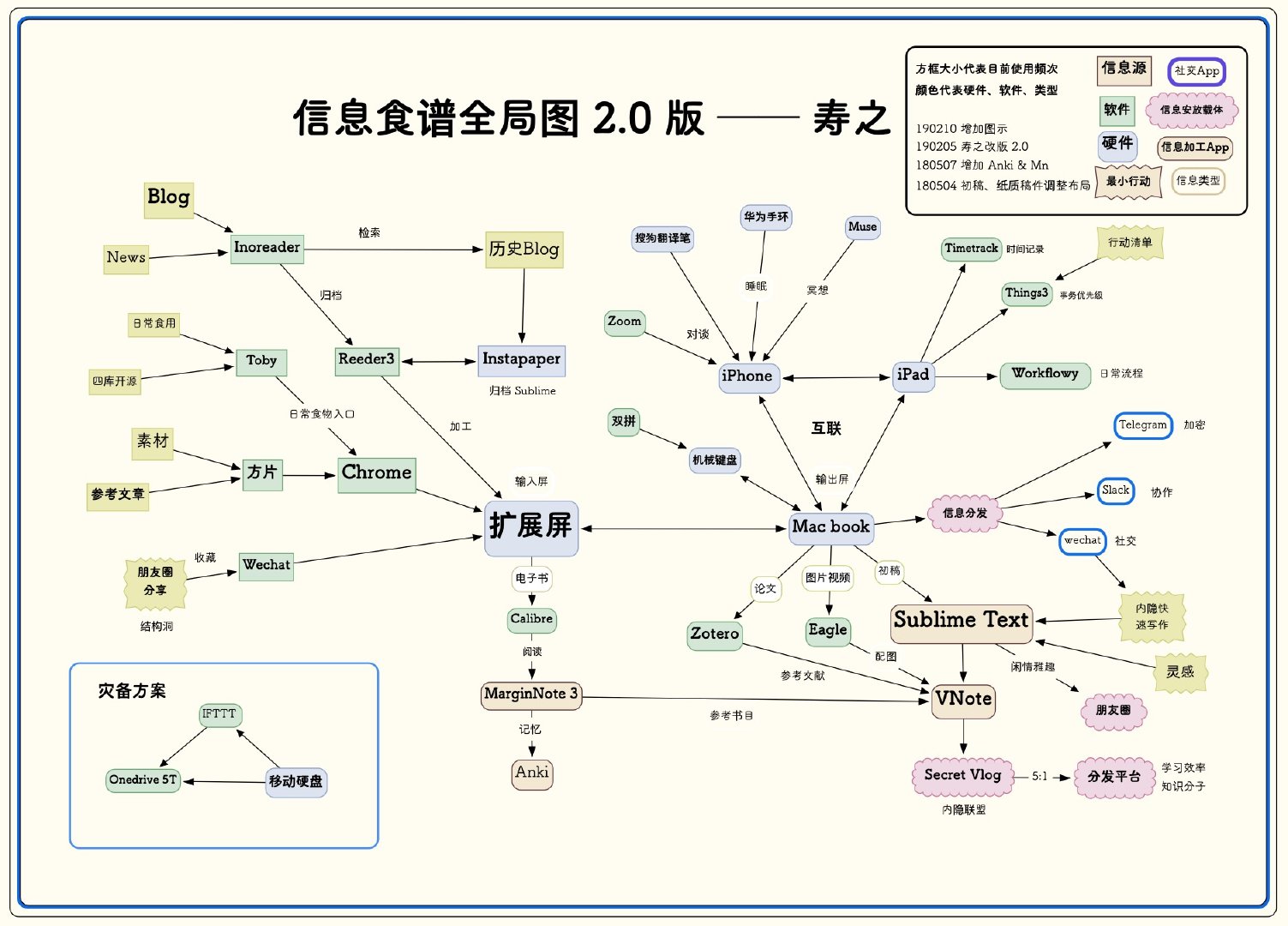
2.1.2 信息食用图谱 2.0 版 20190210
 对比春节时间的图谱,可以看到变化
对比春节时间的图谱,可以看到变化
- 输入端:增补了方片app,作为信息 Inbox ,放弃订阅微信公众号文章,手机端感兴趣文章收藏,Mac端微信辅助屏幕阅读;原iPhone、ipad、Mac 应用场景更加细分。日常四块屏幕互联协同处理信息。
- 阅读端:iPad 演变成任务看板,展示 WorkFlowy 的日常流程和 things3 内的日常事务。阅读,逐渐集中在24寸扩展屏上。
- 输出端:增加 Sublime 作为信息粗加工,VNote 信息精加工,信息来源:如 Zotero 论文、Calibre 书籍、Eagle 图片、Downie3 视频,都有各自存储方案。
- 分发端:除朋友圈外,增补 秘密博客、微信公众号、微信置顶群聊,作为信息分发载体。
- 备份端:一个4T硬盘 存文件,一个1T硬盘 备份电脑 + 5T OneDrive 云备份;代码及文章同步 Github 进行版本控制。
- 智能硬件:增补 Muse 冥想练习;搜狗翻译笔 对谈录音转文字;华为手环 睡眠记录;机械键盘 码字加速。
- 行动清单:增补 最小行动、内隐快速写作、灵感等自发信源的流转入口。
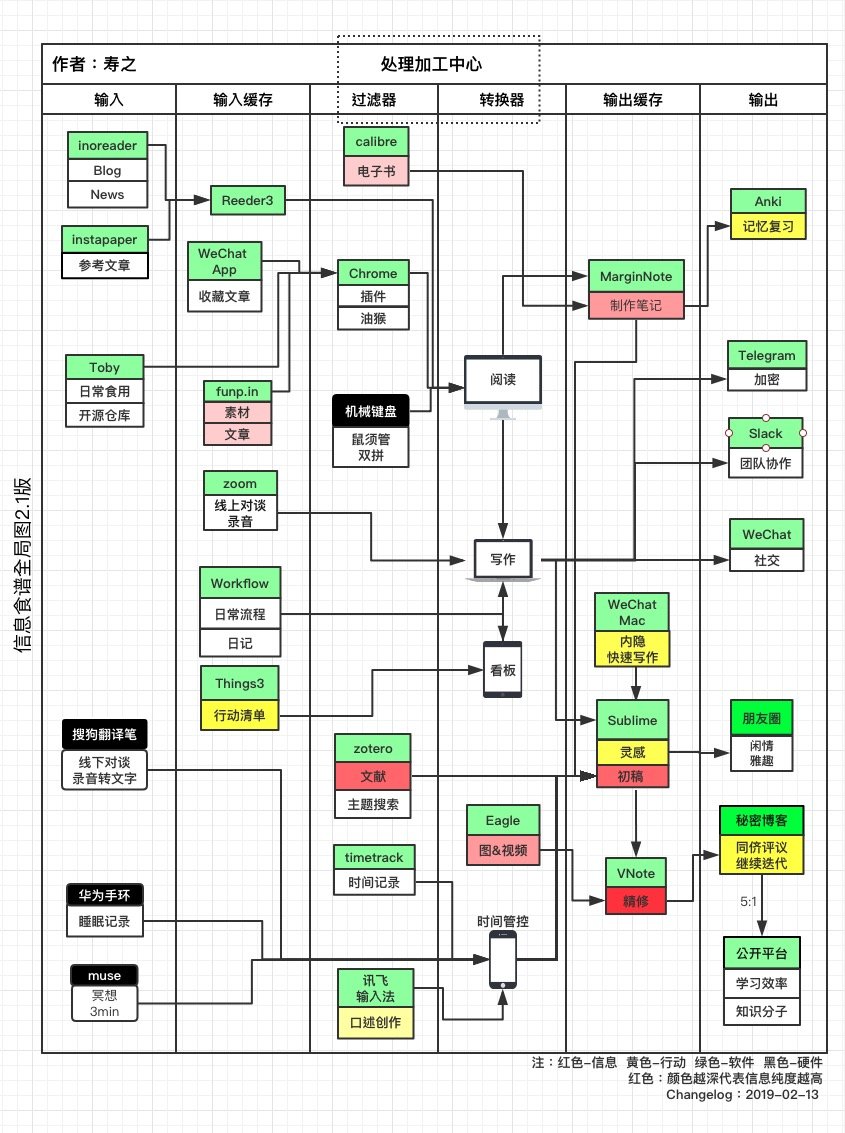
2.1.3 信息食用图谱 2.1 版 20190213
伙伴们反馈2.0版,不够标准化,虽然加了图示,但信息层级和逻辑比较复杂。
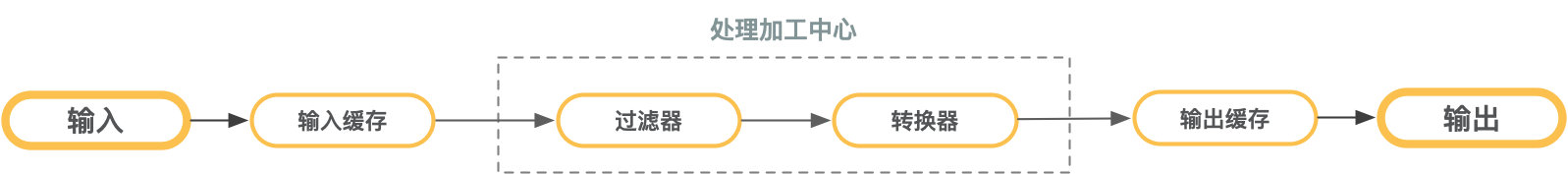
显军的建议:借鉴 Unix 设计哲学里非常重要的「管道」概念,信息流就变得简单多了。
在H菌耐心的指导下。画图软件为文末她推荐的:ProcessOn。历时5h,重构了逻辑图。
PS:为什么这次改版耗时这么长呢?因为逻辑图比较复杂,网页端就卡住了。我对配色也木有研究,调整得眼睛都快瞎了。。
 依然为不完全版,欢迎同侪私信反馈,继续迭代 (尤其是配色相关的建议)
依然为不完全版,欢迎同侪私信反馈,继续迭代 (尤其是配色相关的建议)
 对比2.0版,又增补了。
对比2.0版,又增补了。
- 手机端:初稿创作时,引入讯飞输入法,主要使用语音转文字功能。应用场景包括:口述创作初稿、讲读书感悟、内部演讲。每分钟300字,。10分钟轻松3000字,改九遍就是篇不错的文章。这里做到在信息采集期,完全解放双手码字;
- 电脑端:精修文章时,使用双拼+机械键盘协作,双拼能减少敲击键盘数,后者提供敲击时的即时反馈和手感,让每次写作,仪式感爆棚。
2.2 信息食用场景
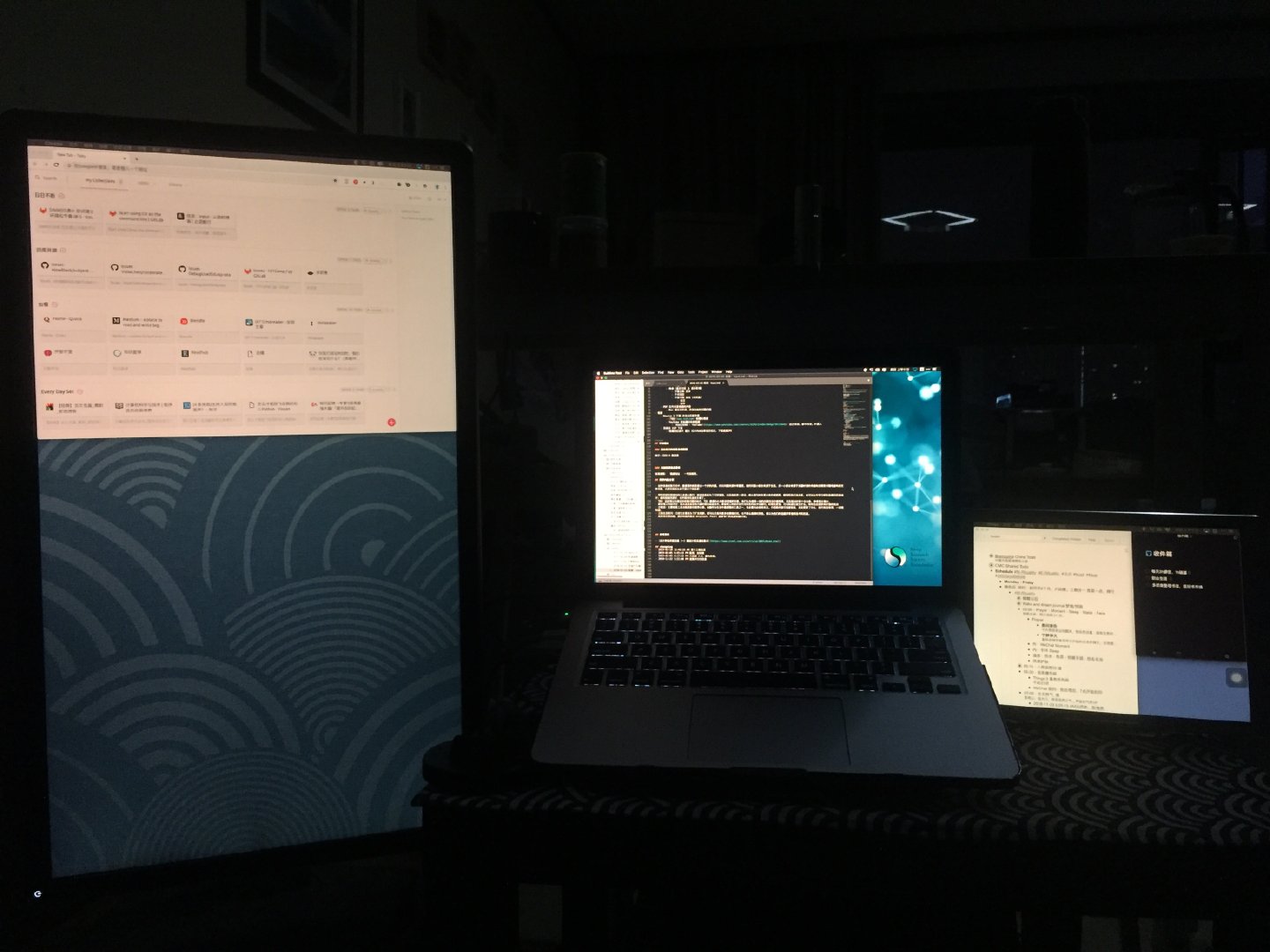
2.2.1 显示器真实展示图

- 左边:戴尔24寸辅助屏幕。竖排放置,作为输入端,适合阅读电子书、处理文章配图
- 中间:MacBook Pro 作为输出端,适合运行Sublime、VNote、社交软件。
- 最右:iPad 作为看板。挂载workflowy、Things3 等日常流程及处理任务。
- 手机:开 timetrack,时间记录附带番茄钟。
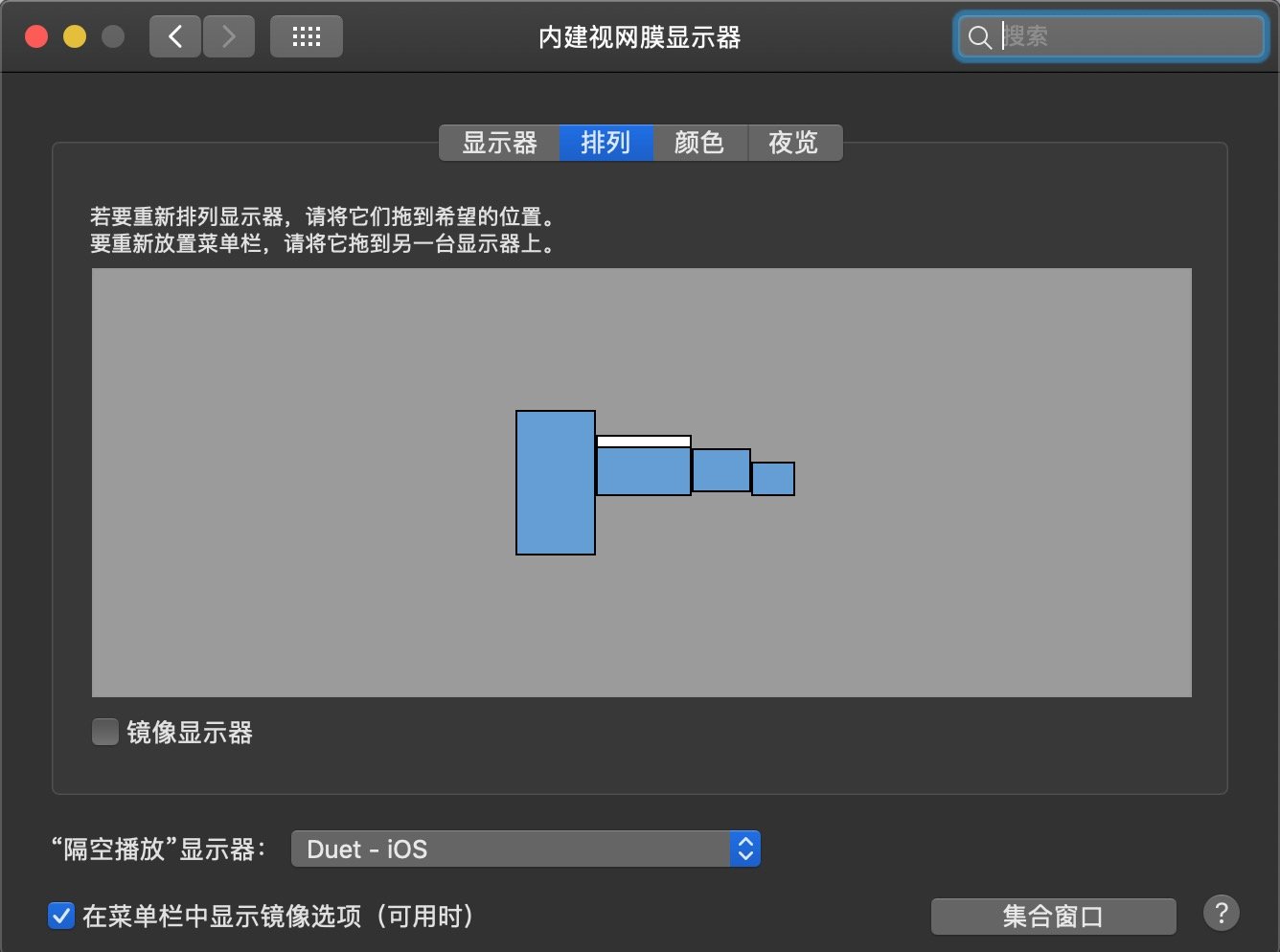
2.2.2 显示器逻辑连接示意图
比上一副图片,额外增加第四块屏幕投影仪。如下:

2.2.3 外接投影仪屏幕
观看 imbd 高分电影、YouTube、TED、NHK纪录片。如图:《青蛇》

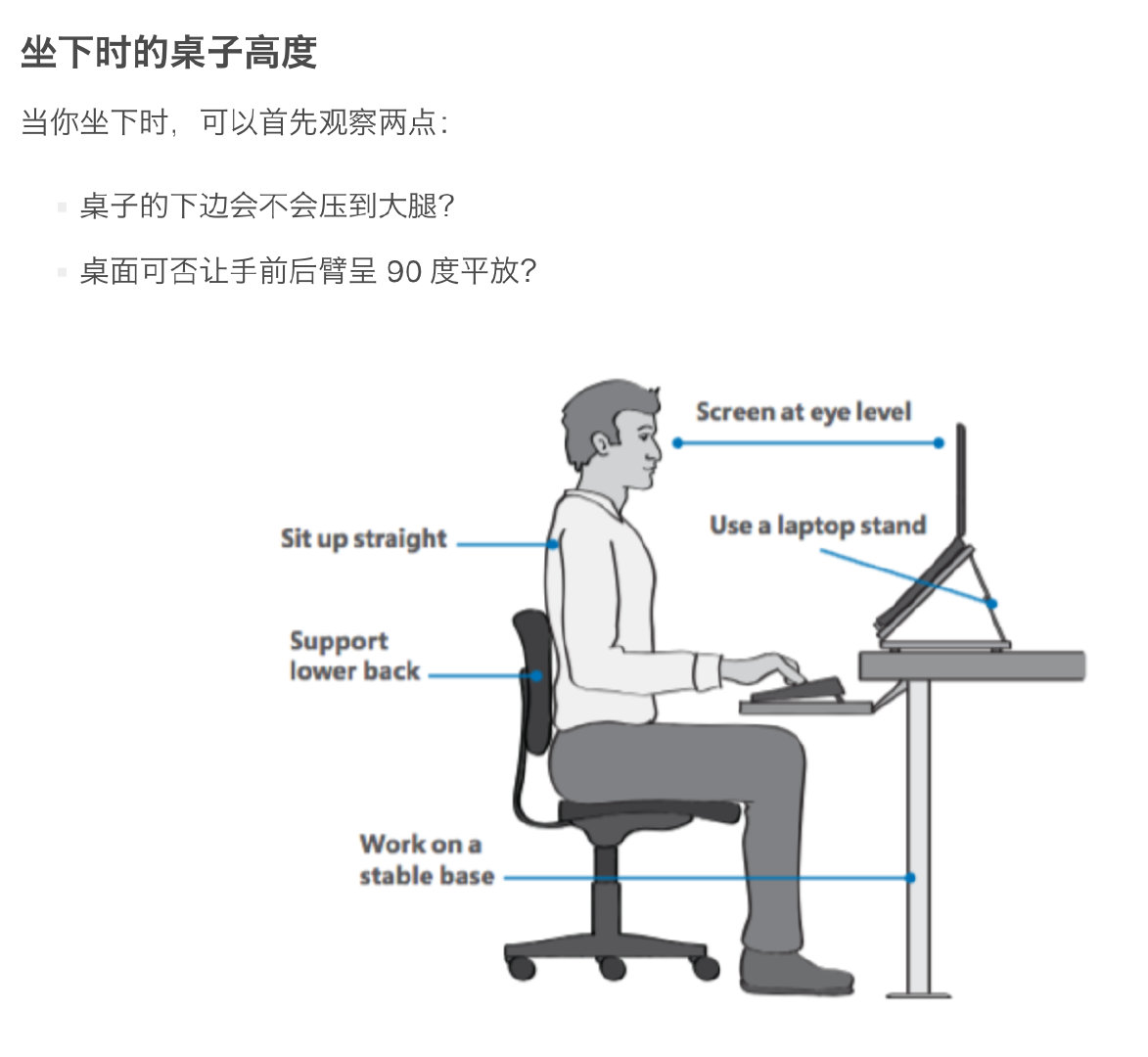
2.3 信息食用姿势
敲黑板,此处有重点
作为道系养生青年,码字的同时也要关注自身健康,随时自查。
- 尤其是屏幕过低,导致的颈椎病
- 长期坐着,缺乏运动引起的其他问题
这里给出姿势自查图,大家可以对比平时办公的环境,参照调试,持久续航。
我们的口号是:少去医院,多敲代码。
 人体工学椅子,搭配电脑支架,再加上可升降桌面,每1h切换坐式办公为站立式办公,就更加完美了。具体方案我们后面会单开一篇再聊。
人体工学椅子,搭配电脑支架,再加上可升降桌面,每1h切换坐式办公为站立式办公,就更加完美了。具体方案我们后面会单开一篇再聊。
3.0 最小行动倡议
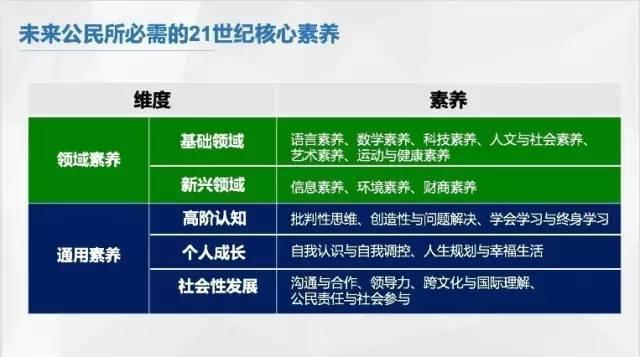
3.0.1 未来公民所必须的21世纪核心素养

信息素养作为21世纪未来公民新兴领域的核心素养。
- 每个人都有必要完成自己的信息素养评估
- 画一张信息食谱,来找到最适合自己的信息食用方式
可想到的优点:
- 信息处理路径明确,减少大脑内存占用
- 结合软硬件服务,优化信息食用效率
最重要的是,人人交互中思维碰撞,很大程度取决于:你是否掌握超高量级信息 或者 足够数量內隐知识?
想想大刘的《三体III:死神永生》,一张来自高等级文明的二向箔,就对整个行星系进行了降维打击。
当我面对厉害的黑客时,除了技术的差异,另一个无力感来自于对方掌握的超高量级信息。。亦如《三体》中,地球文明面对三体文明。。
而大刘的另一部作品《乡村教师》则开了另一个脑洞,讲述知识的传承,避免整个太阳系毁灭的故事。
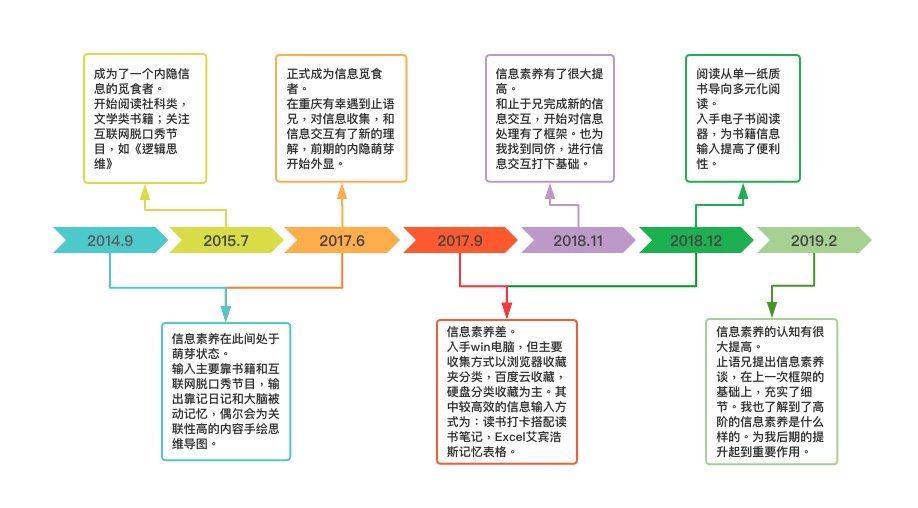
3.0.2 完成信息素养评估
优秀同侪反馈:彦玮

14年9月–17年6月:信息素养在此间处于萌芽状态,输入主要靠书籍和互联网脱口秀节目,输出靠记日记和大脑被动记忆,偶尔会为关联性高的内容手绘思维导图。
15年7月末:《决策的智慧》,《平凡的世界》两书是我纸质书阅读的开端,直到现在我对图书的分类依旧还是:社科类,文学类。另外暑假有了新安卓手机,遇到《罗辑思维》,《晓松奇谈》,《吴晓波频道》三个节目。自此,我成为了一个内隐信息的觅食者。但其中有效信息主要通过书籍获取,为思维和社会价值的建立起到关键作用,而脱口秀节目因为内容不够系统,太过庞杂,只为我起到开阔眼界的作用。
17年6月末:在重庆有幸遇到止语兄,对信息收集,和信息交互有了新的理解,前期的内隐萌芽开始外显,正式成为一个信息觅食者。其中我们都是罗粉,是引起我们开始交互的起因。我对此的延伸理解是:信息觅食者如果能互相识别信息觅食者这个身份,那么作为信息觅食者这个身份就能互相吸引从而达成第一次的信息交互。(这个理解其实也是基于后期识别同侪总结出的)。
17年9月–19年1月:大学入手win电脑,信息收集欲望有增无减,但主要收集方式是以浏览器收藏夹分类,百度云收藏,硬盘分类收藏为主。其中较高效的信息输入方式为:读书打卡搭配读书笔记,Excel艾宾浩斯记忆表格,主要处理需要背诵的内容(如英语)。街舞赛事新闻,优秀视频通过新浪微博获取。然后会在吾爱破解这个论坛上获取提高效率的软件(如度盘不限速)。18年12月份入手电子书阅读器,为书籍信息输入提高了便利性。
18年11月:和止语兄完成新的信息交互,开始对信息处理有了框架。信息素养有了很大提高。也为我找到同侪,进行信息交互打下基础。
19年2月:止语兄提出信息素养谈,在上一次框架的基础上,充实了细节。我也了解到了高阶的信息素养是什么样的。为我后期的提升起到重要作用。
新年打算:准备入手ipad,通过剥削机器到达信息处理效率的提升。借鉴止语兄的信息素养谈,完成自己的信息食用图谱。
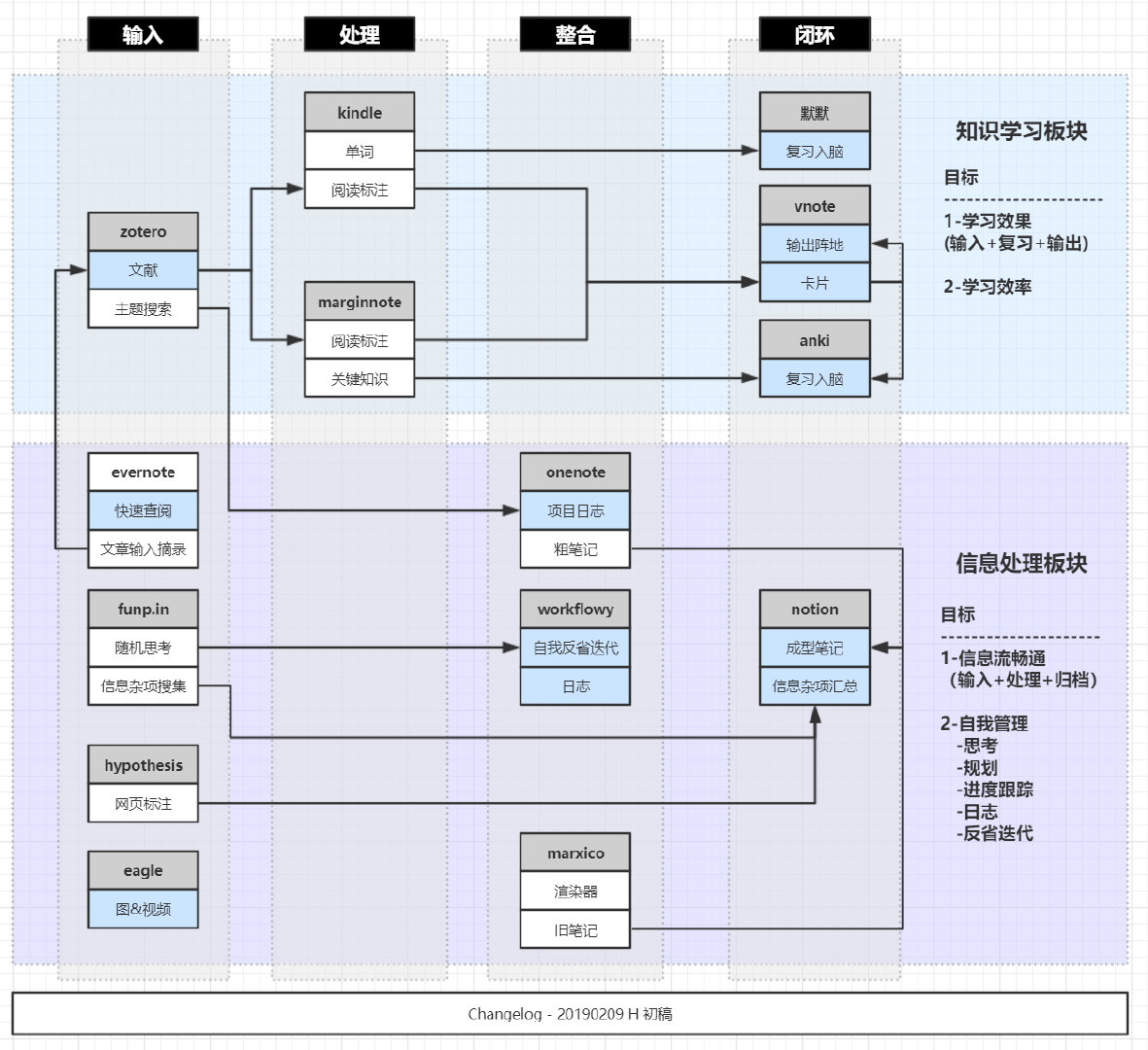
3.0.3 梳理个人信息食谱
优秀同侪反馈:H 菌
H菌帮我审完初稿后,也制作了目前阶段的信息食用图谱 ~

如果你看到这里,有点跃跃欲试,但认知过载引发了行动瘫痪,所谓心有余而力不足。
没关系,休息5分钟,然后我们借用下执行意图:
- if 有想法,then 拿出纸和笔 ~
- 有了初稿之后,再慢慢优化迭代。
- 推荐画图网站:ProcessOn - 免费在线作图
分享文章中制作的图谱模板,大家直接复用就好
- 大妈推荐用 PlantUML 之图形脚本工具
更加高效的方法,但是学习成本会较高。适合程序猿
- 将逻辑关系就用文本进行描述, 图形化以及排版,交给工具自动进行,
- 可以提高表述/修改/解读效率…
投稿地址
- 本章节建议反馈
- GitHub 投稿:
- 邮件和私信投稿
- Email:cocotao00100@gmail.com
- WeChat:dikuyao
参考资料
changelog
- 2019-02-18 8:20:58 AM 根据大妈建议优化推荐工具,分享两张图谱模板、增补彦玮行动反馈
- 2019-02-14 9:31:06 AM 增加了讯飞语音模块、坐姿自查清单、增加信息素养评估图
- 2019-02-13 10:59:38 PM 参考显军建议重构信息食谱图
- 2019-02-10 5:19:45 PM 受H菌启发增加细节描述,发起倡议
- 2019-02-10 12:42:26 AM 受十三维启发面向用户改写
- 2019-02-05 6:45:43 PM 配图、加链接
- 2019-02-02 8:17:33 PM 大改版 2.0,重构系统
- 2018-11-22 5:22:08 PM 搜集并归档信息